 138-7593-2395
138-7593-2395
位置:学校动态 >合肥家装cad要学多久?
更新:2021/9/27 | 关注1905 人

| 课程详情 |
 |
| 天琥CAD制图课程大纲 |
| 系统学习CAD软件,掌握CAD施工图的绘制流程,可熟练绘制平、立、剖面以及局部大样图纸,可以打印输出。能顺利参加Autodesk国际工程师考试;达到CAD制图行业的中高级水平。 |
| 学习模块 | 相关知识点 | 天琥学员相关作品 |
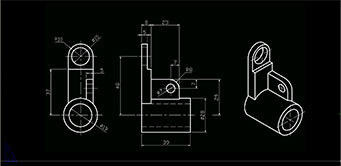
| 作图规范 | 图层设置及操作 文字、标注样式设置及操作 制定绘图模板 设置快捷键 |  |
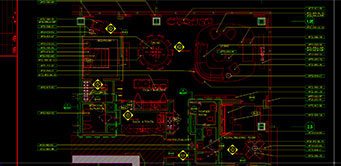
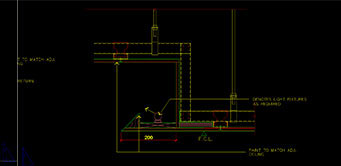
实战案例 施工图绘制 | 室内平、立、剖、大样图绘制 室内水电图绘制 施工规范、建筑识图 |  |
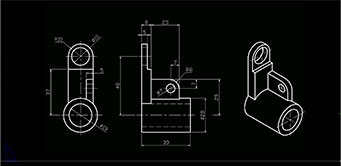
| 基本操作 | 软件知识 软件界面、导航操作 基本绘图命令及操作 辅助绘图工具 |  |
编辑命令 | 倒角、修剪、拉伸、偏移常用编辑命令 块的应用、填充图案 机械图、三视图绘制 |  |
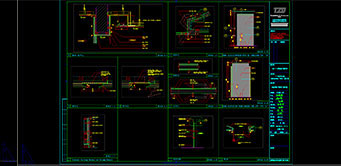
| 打印输出 | 布局打印 打印流程、打印设置 输出其他图像格式 |  |
| 考证辅导 培训 | CAD国际工程师、 综合复习,考前辅导冲刺 |  |
 |
| 3大保障 |
|
| CAD适合人群 |
 |
| 学习CAD的三大优势 |
 |
字体基础知识:字体是界面设计的基石
字体是排版中最重要的元素,对用户的阅读体验有着至关重要的作用。一般来说,设计师需要了解的字体通常有中文字体和西文字体两种。西文字体由来已久,从最早的罗马字体到现在苹果手机中的SF-UI字体,经历了许多设计上的变革。而中文字体的发展并没有西文字体那么顺利,数量上也远远落后于其他字体。但中国设计正在崛起,我们也看到越来越多的设计团队和设计师加入字体设计的队伍,数量上正在呈指数级别增加。
设计师必看的字体与排版应用指南
设计是一门非常严谨的学科,里面蕴含了很多道理,就连最基础的字体选择和排版,都经过了将近千年的发展和演变,有非常多的专业知识。像平面设计一样,在UI设计中字体的使用也有相应的规范,设计师应懂得这些基础知识,才能将字体为自己所用。
本篇就从我们常用的设计软件(sketch、Figma、Photoshop)字符面板开始,来聊聊有关字体与排版应用方面的知识。
字体的那些属性
Font中文翻译为「字型」,是指字的粗细、宽度和样式,是一套具有同样风格和尺寸的字形。例如「Regular_16pt_SF-UI」。
Typeface中文翻译为「字体」,是指一整套的字形,一个或多个字型的多尺寸的集合,例如「SF-UI」里有不同粗细(Regular、Blod、Light)和不同宽度(12pt、14pt、20pt)。
Glyph中文翻译为「字形」,是指单个字的形体或是字体的骨骼。同一字可以有不同的字形,而不影响其表达的意思,例如汉字中的「令」字,第三笔可以是一点或一撇,最末两笔可以作「ㄗ」或「マ」。
设计师必看的字体与排版应用指南
Font和Typeface常常被混淆使用,其实可以这样理解,前者指一种设计,后者指具体的产品。
1.族类GenericFamily
族类就是不同字体类型,例如阿里巴巴普惠体、方正新书宋、站酷酷黑体等。
设计师必看的字体与排版应用指南
而这些众多字体又可分为「衬线体」和「无衬线体」。
设计师必看的字体与排版应用指南
衬线体
宋体就是衬线体,特点就是笔画开始和末端的地方都有额外的装饰,且笔画的粗细有所不同。在传统的正文印刷中,普遍认为衬线字体能带来更加的可读性。常见的衬线体有宋体、TimesNewRoman、Georgia等。
衬线体一般在APP中比较少见,文字阅读类偏爱这种衬线体,例如「单读」,大标题用的是「華康標宋體」、正文内容用的是「苹方-纤细」而英文用的是「XCrossTraditionalBold」
设计师必看的字体与排版应用指南
黑体
黑体是无衬线字体,特点是笔画没有额外的装饰,且笔画的粗细差不多。相比严肃的衬线体,简单干净的无衬线体给人一种休闲轻松的感觉。因此大多数App都是使用黑体作为默认字体。如冬青黑体、思源黑体、Myriad等。
设计师必看的字体与排版应用指南
2.字族FontFamily
一个族类包含不同的字体,然而一个字体又可能有好几种字族。如果电脑安装了Helvetica,在Sketch字体选择器中会发现超过40多个前缀是Helvetica的字族。这是为了协助人们在不同的使用场景下表达合适的意思。
设计师必看的字体与排版应用指南
知识点:
基本字族包括细体、标准、粗体、斜体,值得注意的是,斜体字常用在引用文本上,代表「本段文字引用的是另一个著作」的含义。
例如:「若我们能以满怀新鲜的眼神去观照日常,「设计」的意义定会超越技术的层面,为我们的生活观和人生观注入力量。」(引自原研哉的《设计中的设计》)
3.X-height(X字高)
在西文字体中,x高度是指字母的基本高度,就是基线和主线之间的距离。它指一个字体中小写字母的x高度,在现代字体设计领域,x高度代表了一个字体的设计因素,因此在一些场合字母x本身并不完全等于x字高。
设计师必看的字体与排版应用指南
除了字母a、c、e、m、n、o等高度一样,还有一些小写字母的字高都比x字高要大,并分为两类:一是含有升部的字母,字母笔画含有向上部分,如字母b、d、h;另一类是含有降部的字母,字母的笔画向下超过了基线,如字母g、p、q。
4.字号Font-size
字号就是字体大小,通常在网页端使用px作为字号的单位。移动端兴起后,iOS字体单位是pt,Android是sp。
以iOS为例,正文字号不应小于11pt,这样才能被正常阅读,建议在14-18pt之间。在使用较大的字体来获得更好的易读性的同时,我们也应相应地减小字体的字重,考虑Light、Thin,因为过重的字体会太过醒目,影响其他内容的显示效果。
设计师必看的字体与排版应用指南
当字体大小为12-18pt时,建议使用Regular,18-24pt时,使用Light,24-32pt,使用Thin,当字体大小超过32pt时,建议使用Ultralight。
字号大小决定了信息的层级和主次关系,合理有序的字号设置能让界面信息清晰易读、层次分明;相反,糟糕无序的字号使用会让界面混乱不堪,影响阅读体验。
设计中的最小字号
我们都知道在界面设计中最小字号不能低于20px,那是因为,正常情况下,在手机距离眼睛30cm左右,使用视角计算公式,我们能识别到的最低的文字大小为h=2*30·tan(0.3/2)≈0.157cm,拿我们经常使用iPhone7的尺寸1334×750为例。iPhone7的dpi为324,也就是一英寸上显示324个像素,1英寸为2.54cm,那么0.157cm=324*(0.157/2.54cm)=20px。
字号的基数关系
我们在做设计时,字号的单位最好使用一个基数作为倍增,如2、4、6、8、10或者3、6、9、12。但其实我们在做移动端设计时,单位需要遵循偶数原则,因为开发中的单位是以一倍图的基数来进行计算。那么其实在制定字体规范中,使用2为单位会导致字号过多,且2号字体的差异化不大。所以在字号方面我们使用4作为单位是比较合适的:一是适配后在@2x跟@3x不会出现半像素,二是使用4为单位,能满足字体大小的均衡。
5.字重FontWeight
Weight,中文翻译为「字重」,是指字体笔画的粗细,字体中很重要一个概念,不同字重传递出来视觉感受完全不一样。一般在字体家族名后面注名Thin、Light、Regular、Blod、Black、Heavy等。不同的字体厂商划分字重各有不同,例如「苹方」字体就有6种不同的字重。
一般都有细体、正常、粗体三种基本字族。在应用场景上,通常「细体」多用于超大号字体;「正常」用于正文内容;「粗体」表示强调,多用于标题;
合肥天琥设计培训学校 http://www.91soxue.com/1524/
本文链接:http://www.91soxue.com/news/46947.html
详情请进入 合肥天琥设计培训学校 咨询电话:138-7593-2395 点击咨询
上一篇: 合肥专业的室内装修设计师培训机构 下一篇: 合肥天琥设计培训学校蜀山校区电话

扫码免费预约试听